
React Native vs. Ionic vs. Flutter vs. PhoneGap – What to Choose in 2020?
Millions of apps are used by millions of people to make their daily activity more pleasurable. Mobile applications have changed the way people execute their activities. However, we cannot target every mobile phone user with native application development, and thus, here is the requirement of cross-platform app development arises.
Whether it is React Native, Ionic, Flutter, or PhoneGap, all these technologies allow developing mobile apps for both Android and iOS without using Kotlin, Java, Swift, or Objective-C.
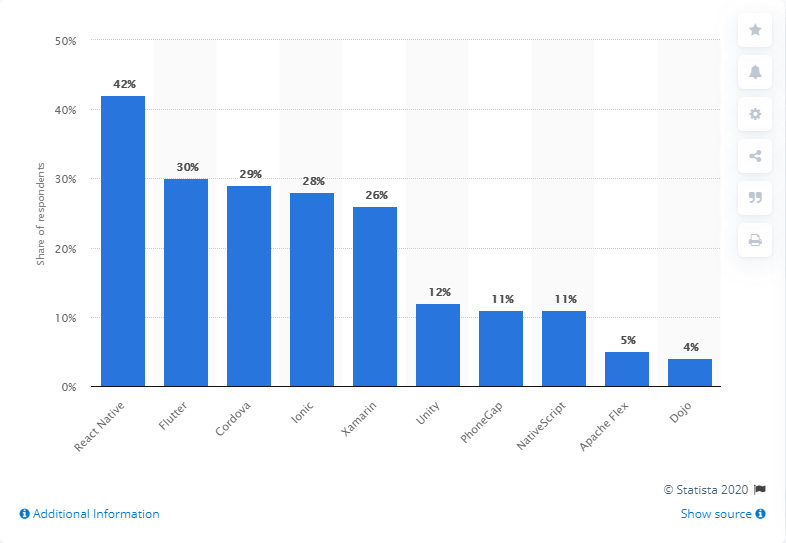
Being one of the most popular cross-platform mobile frameworks, React Native used by 42% of software developers. That means around one-third of mobile developers use cross-platform technologies for react native app development.

As figure out above, it wouldn’t be an easy decision to go the cross-platform way, as there are many popular cross-platform frameworks to choose from. Cross-platform mobile development uses third-party SDKs (development tools) to build mobile apps compatible with diverse platforms.
For any app development project, performance is considered an important part. It includes responsiveness, loading time, device compatibility, and importantly, user experience. This is how performance plays an essential role in making or breaking your business.
If we are comparing various cross-platform development frameworks, we come to know hybrid apps deliver faster performance as Native, as it has next next-generation technology like React Native, Flutter, Ionic, and PhoneGap.
Let’s start with the little Introduction of each framework.
React Native
Developed by Facebook, the React Native framework is an open-source JavaScript programming language that supports React libraries. As React Native covers two significant ecosystems, iOS, and Android, react-native development is considered as a multi-platform development solution for developing apps for iOS and Android platforms. Here’s the reason why React Native:
- Low Development Time
- Support for Third-Party Libraries
- Mobile Environments Performance
- NPM for Installation
- Responsive UI/UX
- Single Code Base
- React Native is UI-Focused
- Incorporate the functionality of other native apps
Ionic
Introduced in 2013, Ionic is an open open-source SDK for cross-platform mobile app development. It provides tools and services for building cross-platform apps using Web technologies such as HTML5, CSS, and Sass. Here’s the reason why ionic app development:
- ‘Native Like’ Framework
- Strong Ecosystem
- Based on Apache Cordova
- Low learning curve
- Default UI That Is Easy to Customize
- Strong Community Support
Flutter
Flutter is the latest open source technology of Google used for developing native Android and iOS apps with a single codebase. Flutter is a complete SDK – software development kit having everything that need to build cross-platform apps. From a rendering engine, to ready-made widgets, command-line tools and testing and integration APIs.
- Dart – simple and effective language targeted at Java programmers
- High performance
- Hot reload function for instantaneous updates
- Ready-made and custom widgets for fast UI coding
- Internationalization and accessibility
PhoneGap
Known as ‘Apache Cordova,’ PhoneGap is widely used for cross-platform mobile app development. This technology allows developers to develop apps using CSS, HTML, and JavaScript. PhoneGap is a reliable cross-platform, which is compatible with various mobile app development platforms like Android, iOS, WebOS, and so on.
- Better Access to Native APIs
- Flexibility using Web Technologies
- Robust Backend Support
- UI Libraries improving the User Interface
- Strong Community Base
Comparison – React Native vs. Ionic vs. Flutter vs. PhoneGap

React Native vs. Ionic vs. PhoneGap (Cordova) vs. Flutter: Which Is Better for Cross -Platform App Development?
-
1. Rich pre-styled component library
React Native component libraries could save you a lot of time with several ready built-in components. Developers need to style the components to match according to the platform guidelines. In simple words, developers need to adjust the coding to make React Native components adaptive to the platform.
Ionic has a big collection of pre-styled components that automatically adapt well according to the platform guidelines. Therefore, developers don’t need to alter their coding for creating beautiful apps on different platforms.
The arrival of hybrid cross-platform frameworks drags the native PhoneGap framework as an under-performing tool. In recent, PhoneGap alerts its tools suitable for developing a Cross-platform mobile app.
Flutter is almost similar to the React Native; the components of flutter support iOS platform if you prefer to use them on other platforms, then you need to do some alternations.
-
2. Performance
React Native specifically created to provide higher performance owing to that React Native can’t be used for developing apps that can be used across two platforms.
When it comes to performance, Ionic may leave you behind the par level by using Cordova for running JavaScript. Yes! You heard it right; the inclusion of web technologies causes a significant negative impact on its performance.
Just as Ionic, PhoneGap uses Cordova for running JavaScript owing to that it offers medium performance.
Flutter manages to provide superior performance by skipping interactive bridges with native components.
-
3. User interface
React Native utilizes ReactJS that plays a huge role in User Interface. Because of ReactJS library React Native offers amazing UI almost similar to the native apps.
Ionic entirely depended on web technologies like HTML and CSS and used Cordova to gain native mobile application look.
PhoneGap manages to improve its UI libraries by using those components, developers can create web pages and mobile apps with better UI for the target audience.
Flutter manages to beat other app development tool and provider best UI for the apps developed under its framework.
-
4. Community
React Native is a robust platform and so popular in today’s market. Owing to that developer gets community recognition easily and quickly.
Though the Ionic framework tool empowers developers by offering so many components for developing native mobile apps and provides huge community support still, it lies next to React Native.
PhoneGap has strong community support since it currently been undertaken by the Adobe System.
Flutter tool is completely new to the market, and the maker’s Google is working hard to popularize it as a significant tool in the mobile app development world.
-
5. Platform Architecture
React Native framework utilizes JavaScript & React to developing Cross-platform mobile apps. Developers can use it for developing an app for Android, iOS, and UWP.
The ionic framework utilizes HTML, CSS & JavaScript for developing Hybrid Cross-platform mobile apps. Developers can use it for developing an app for Android, iOS, and Web.
PhoneGap framework utilizes HTML, CSS, and JavaScript for developing Cross-platform mobile apps. Developers can use it for developing apps for all popular mobile OS platforms, including iOS, Android, Windows, and so.
Flutter framework utilizes Dart Language for developing Cross-platform mobile apps. Developers can use it for developing an app for Android, iOS, and Google Fuchsia.
Final Verdict
While analyzing all those attributes, all frameworks are best on their own. Developers need to pick the right one for their development.
Ionic is the most preferred framework in the current mobile app development world because of easy learning. At the same time, it is not preferred for developing an app with intense graphical usage.
On the other hand, if developers willing to learn the Dart language, then using a flutter framework could be the best option.











![10 Disruptive eCommerce & Design Trends for Stay-at-Home Economy [#5 Worth Paying Attention To]](https://www.ftxinfotech.com/wp-content/uploads/2020/06/eCommerce-Design-Trends-for-Stay-at-Home-Economy.jpg)
![How to Raise Fund for Your Mobile App Idea [The Proven Ways]](https://www.ftxinfotech.com/wp-content/uploads/2020/06/How-to-raise-funds-for-Mobile-App-1.jpg)








 FasTrax InfotechQuick Connect
FasTrax InfotechQuick Connect Get In TouchLet’s talk more!
Get In TouchLet’s talk more! Call Us845-420-7961
Call Us845-420-7961