
React Native vs. iOS Swift: Which is The Best Framework for iOS App Development?
Do you want to develop iOS app? The primary question comes in mind, ‘Should I choose Swift programming language or React Native framework for iOS app development?’
Let’s talk with statistics
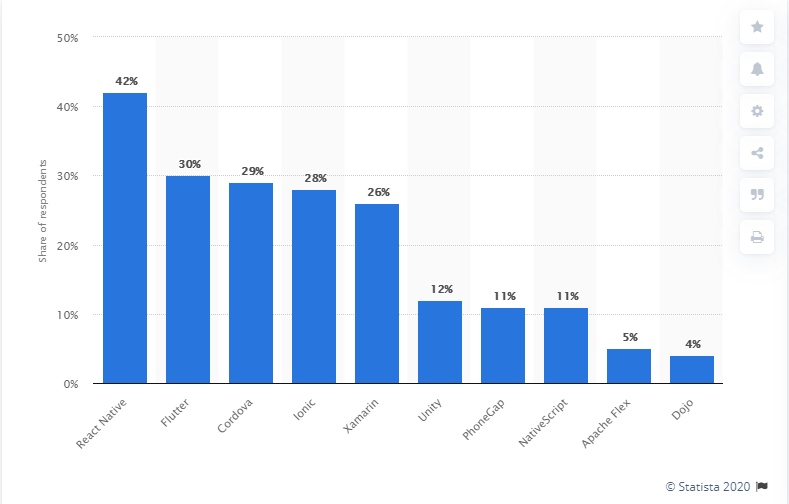
Being one of the popular cross-platform mobile frameworks, React Native is used by 42% of software developers, according to a 2019 developer survey by statista.com.

Looking at the stats, we come to know that 1/3 of mobile app developers are using cross-platform technologies or frameworks to develop apps. In contrast, the rest of the mobile app experts use native tools for native app development.
You might have come here to find the answer to your next development project. We don’t disappoint you. Moving forward, statista.com also released the list of most used programming languages among developers. This list shows 6.6% of iOS developers use Swift language to develop iOS apps.
It’s better to go with Swift for iOS app development. Still, in some cases, React Native could be the better choice for your project.
Below, we explain the difference between Swift, a newbie programming language, and React Native, a JavaScript framework, to help you to choose the right solution. Here, you will also get an idea about how to hire the best mobile app developers for your iOS development project.
Swift Programming Language – An Introduction
Developed by Apple in 2014, Swift is a coding language used for developing native apps for iOS devices. Distributed on Apache License, this language works with Apple’s Cocoa and Cocoa Touch frameworks and supports the existing Objective-C code developed for Apple devices.
Swift has 48.2K GitHub stars and 7.71K GitHub forks. This iOS programming language works excellent for projects with complex integrations, sophisticated infrastructure, native iOS features like in-app payment, third-party integrations, and so on. Some popular apps developed on Swift are Hacker News, Firefox, WordPress, Furni, Designer News, Yep, and so on.
Features:
- Structs that support methods, extensions, and protocols
- Closures unified with function pointers
- Functional programming patterns, e.g., map and filter
- Advanced control flow with do, guard, defer, and repeat keywords
- Generics
- Fast and concise iteration over a range or collection
- Tuples and multiple return values
- Powerful error handling built-in
Pros of Swift Programming Language:
-
1. Easy to Read and Maintain:
Swift is one of the best programming languages whose code is easiest to read, write and maintain.
-
2. Better Error-handling:
This language has a strong typing, and error handling system that prevents errors and code crashes in production.
-
3. Easy Scaling:
As Swift programming language can be extended with new features, the develop apps with Swift are easier to scale.
-
4. Less Coding:
iOS developers write less code to perform the same task, as this programming language is very concise.
-
5. Faster and Effective Coding:
Considering performance in mind, Swift is created with a simple syntax that allows developing apps faster.
-
6. Compatible with Objective-C:
It allows iOS app developers to write code in one language (Objective-C) and use it in another language (Swift). iPhone app developers import the Objective-C’s framework and use its classes and methods using Swift syntax.
-
7. Multiple Devices Supported:
This programming language is not limited to Apple devices like iPhone, iPad, Apple Watch, Apple TV and Mac devices, but also supported Linux, Windows devices, and Google’s new upcoming operating system, Fuschia.
Cons of Swift Programming Language:
-
1. Compatibility Issue:
There are some issues in the updated versions of the Swift code, and thus, developers have to shift their project to a newer version of Swift, which is quite costly.
-
2. Limited Talent Pool:
Although the Swift community is growing fast, there is still significantly smaller as compared to any other open-source language.
-
3. Lack of Support for Earlier iOS Versions:
iOS developers can only use Swift to develop apps for iOS7 and later. Due to lack of support, it cannot be used for legacy projects running on older versions of the OS.
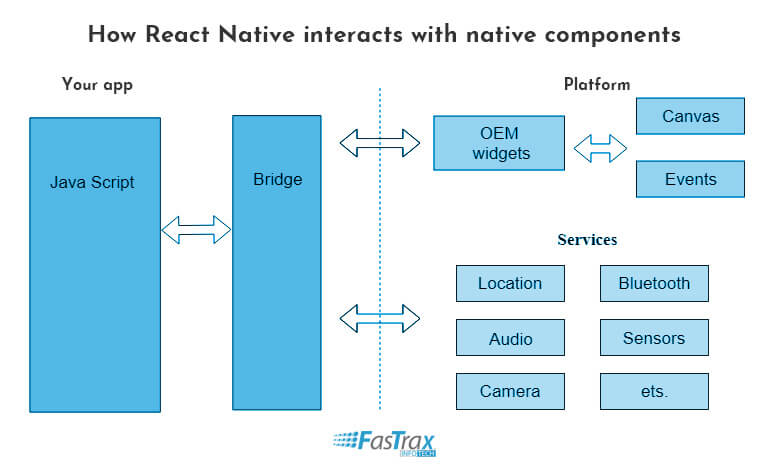
React Native Framework – An Introduction
Created by Facebook, React Native framework to develop mobile apps using programming language, JavaScript. It allows React Native app developers to build fully-functional cross-platform apps using a single coding language in much less time.
React Native created to develop Facebook’s social platform, but later, Facebook created ReactJS for web development. React Native enables a developer to write code in JavaScript and deploy it to both Android and iOS without any asynchronous issues. It is an excellent solution for frontend developers to develop a simple application. Some examples of apps developed using AirBnB, Facebook Ads Manager, UberEats, Myntra, and so on.
Features:
- NPM for Installation
- Low Development Time
- Support for Third-Party Libraries
- Mobile Environments Performance
- Covers Two Major Ecosystems, iOS, and Android
- Responsive UI/UX
- Single Code Base
- React Native is UI-Focused
- Incorporate the functionality of other native apps
Pros of React Native Framework
-
1. Delivers Optimal Performance:
It provides excellent performance through modules and native controls. This framework uses a different thread from UI and the native APIs to provide enhanced performance.
-
2. Speedy Development:
Powered by JavaScript, React Native may take 90% of the code for mobile applications from web apps. If we are comparing the development time, it develops iOS apps 33% faster than Swift.
-
3. Feature Expanding:
React Native app developers can extend their app functionality with existing modules or custom JavaScript modules.
-
4. Less Debugging:
Less effort requires for bug tracing with React Native.
-
5. Native Functionality:
React Native is a modest solution for developing robust apps because of its remarkable features like keyboard behavior, usability, scroll accelerations, and animations. Its UI that includes native widgets, perform impeccably.
-
6. Hot Reloading:
The whole development process is a lot more productive with hot reloading, as it allows developers to visualize the code they have created.

Cons of React Native Framework
-
1. Native Components:
If developers want to create native functionality which is not created yet, they have to write platform-specific code.
-
2. App Store Restrictions:
App Store will reject react native app if it is developed with libraries that dynamically update native code.
-
3. Frequent Updates:
This framework regularly updates its components. So, developers have to prepare themselves for regular app updates.
-
4. Lack of Wrappers:
Developers have to create custom wrappers to enable app with native modules, APIs, and components. It’s a time-consuming task.
React Native vs Swift – Which is the best for Mobile App Development?
-
1. User Interface:
iOS developers have to polish app design elements separately, as Swift enables developers to create the code from scratch. At the same time, internal APIs are used by React Native to run native aspects, and thus, an app developed on React Native adjusts to any screen size automatically.
-
2. Speed of Coding:
Swift programming language allows the app development process easier while React Native is also best for developing iOS and Android apps.
-
3. Community and Support:
Swift provides support on technical topics through Swift public forums while developers get help from companies and individuals around the world, as it is an open-source framework.
-
4.Bug Identification:
In React Native, the bugs to be solved quickly because it’s having a single code base for iOS and Android. Both platform’s business logic is in a single .jsx file, so it’s easy to maintain and resolve bugs.
-
5.Cost-Effective:
React Native is a cross-platform framework, and for native, we need to develop two different applications for iOS and Android. As per the top mobile app development companies, react-native can reduce the cost by 30%-35% when compared to that of Native app development for the same app project. So, if the cost is the main factor of selection, then you can choose react-native.
-
6.AR/VR and IoT apps:
For now, no support for all Native APIs is available in react-native.
The Takeaway
According to Statista, mobile apps are going to generate $188.9 billion in global revenue by 2020 through both app stores and in-app advertising. So, if you want to develop high-performing and secure apps for iOS platform only, then the Swift programming language seems to the suitable option, as Apple’s competitors are adopting it. However, if you want to start with native development, take advantage of React Native.
Are you still confused? Not to worry. Share your app development requirements with us. Our experts will provide you with a better option within 24 business hours.











![10 Disruptive eCommerce & Design Trends for Stay-at-Home Economy [#5 Worth Paying Attention To]](https://www.ftxinfotech.com/wp-content/uploads/2020/06/eCommerce-Design-Trends-for-Stay-at-Home-Economy.jpg)
![How to Raise Fund for Your Mobile App Idea [The Proven Ways]](https://www.ftxinfotech.com/wp-content/uploads/2020/06/How-to-raise-funds-for-Mobile-App-1.jpg)








 FasTrax InfotechQuick Connect
FasTrax InfotechQuick Connect Get In TouchLet’s talk more!
Get In TouchLet’s talk more! Call Us845-420-7961
Call Us845-420-7961